เมื่อในทีมมีหลาย ๆ คนที่จะต้องเข้ามาทำการอัพเดท site ของเราร่วมกัน (หรือในกรณีที่เราต้องการใช้งานจากเครื่องอื่นได้ด้วย) ‣ การติดตั้ง Jekyll เพิ่มที่แต่ละเครื่องและทำการ config ให้แต่ละเครื่องพร้อมใช้งาน site ของเราเป็นเรื่องที่สามารถทำได้ แต่เพื่อให้สะดวกกว่านั้น วันนี้เราจะมาติดตั้ง Jekyll กันบน Codenvy เพื่อให้ทุก ๆ คนในทีมสามารถทำงานกับ site ของเราได้บน cloud workspace ‣ ขั้นตอนที่เราต้องทำก็คือ:
สมัครใช้งานเปิด account บน Codenvy
เมื่อเสร็จเรียบร้อยจากขั้นตอนนี้ เข้าใช้งาน Codenvy ได้แล้ว ในนั้นเราจะสร้างทีมและ workspace ที่ติดตั้ง Jekyll ไว้ให้ทุกคนเข้ามาอัพเดท site กัน
เพิ่ม stack สำหรับติดตั้ง Jekyll โดยใช้ docker file: sunix/jekyll4che
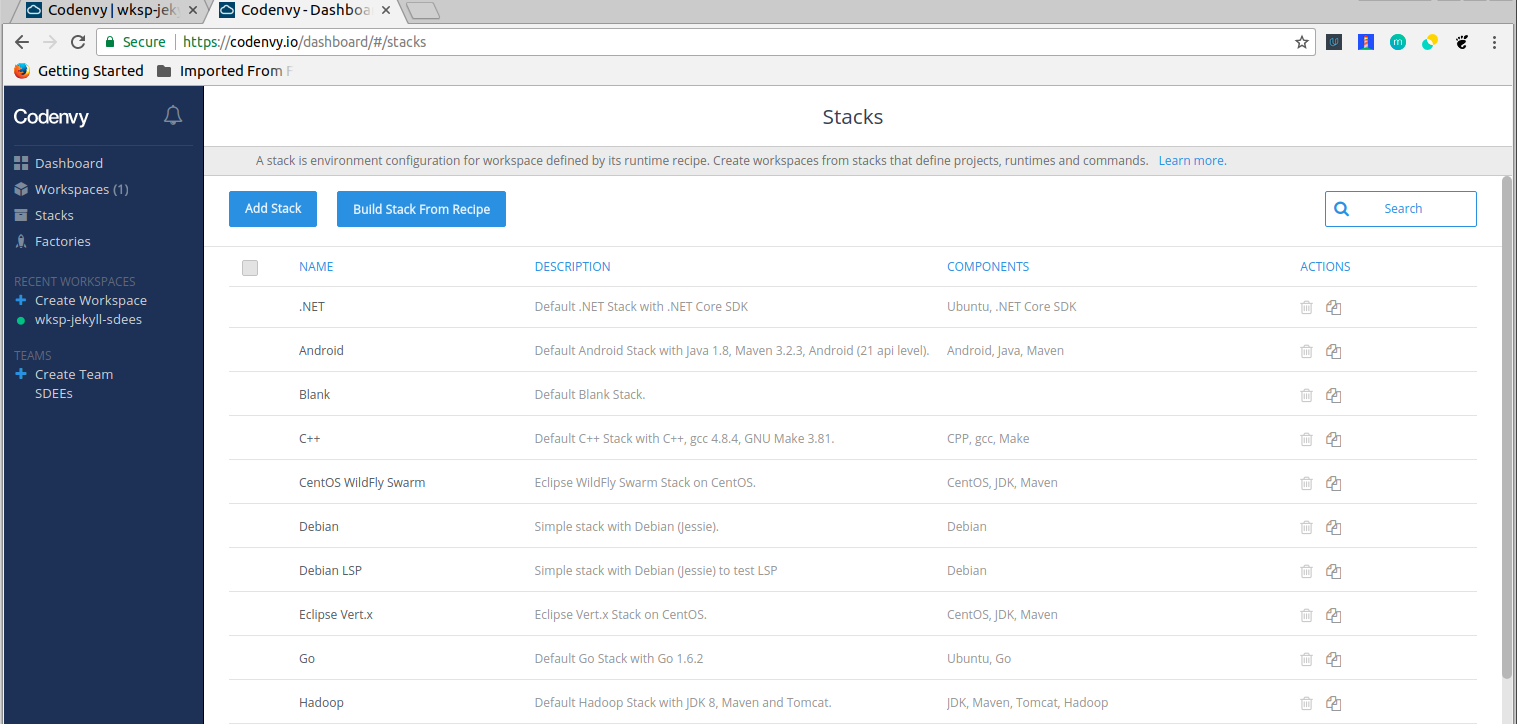
- ที่เมนูด้านซ้าย คลิกที่
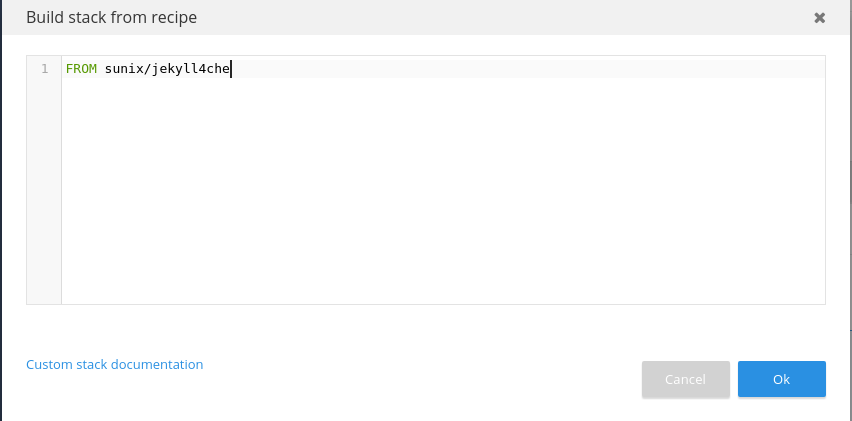
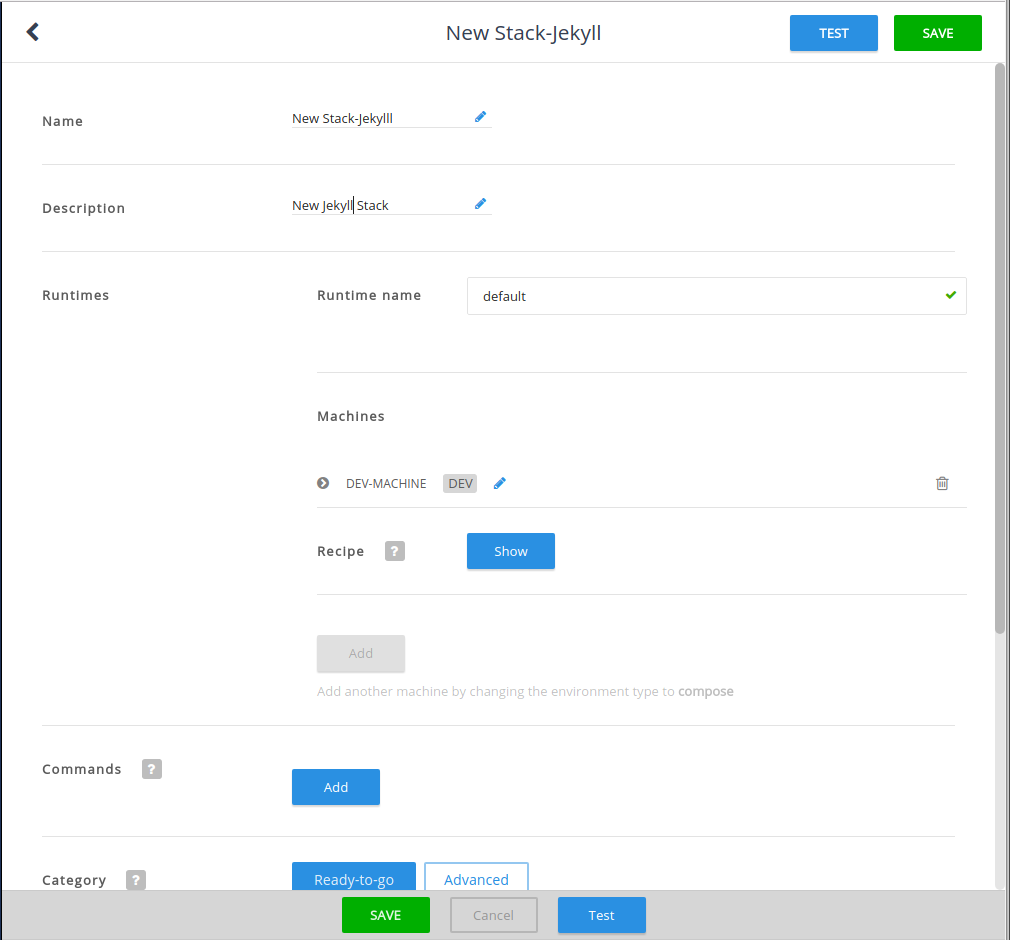
Stacks‣Build Stack From Recipe‣FROM sunix/jekyll4che - ตั้งชื่อ stack แล้วกด
SAVE(สีเขียว)



สร้าง workspace ขึ้นมา
ในกรณีถ้าจะสร้าง workspace ให้ทุกคนในทีมใช้ร่วมกัน ให้สร้างทีมก่อน - อ่านรายละเอียดเกี่ยวกับทีมที่นี่ Teams in Codenvy เสร็จจากสร้างทีมค่อยสร้าง workspace ให้เป็นของทีมนั้น ‣ การสร้างทีมให้คลิก Create Team ใส่ชื่อทีม และเพิ่มสมาชิกในทีม สมาชิกมี 2 แบบ คือ Team Developer สำหรับผู้ใช้งานในทีม กับ Team Admin สำหรับผู้ใช้งานในทีมที่ต้องจัดการสมาชิก ดูแลและตั้งค่าต่าง ๆ ของทีมด้วย
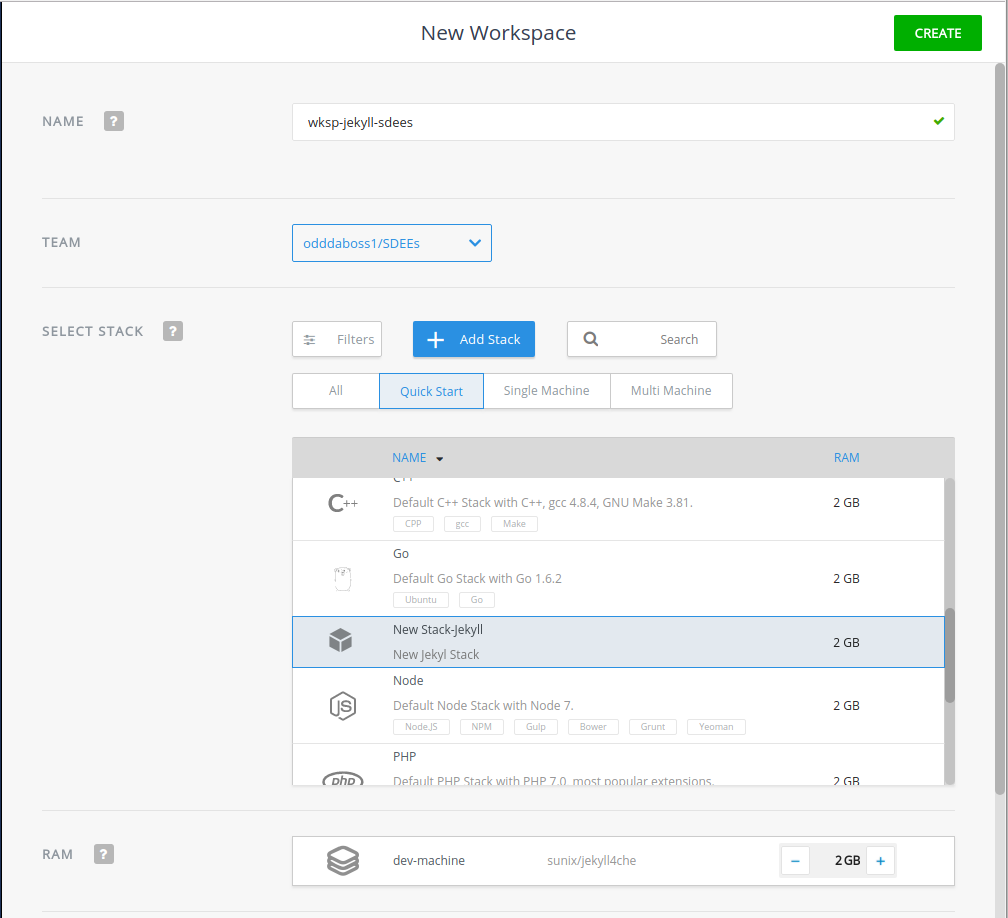
ตอนสร้าง workspace ‣ คลิกที่ Create Workspace ให้ใส่ชื่อ workspace แล้วเลือกว่าเป็นแบบส่วนตัว หรือ เลือกให้เป็นของทีม
- ในส่วน
SELECT STACKให้เลือก stack ของ Jekyll ที่เราเพิ่งจะเพิ่มกันไปเมื่อสักครู่นี้

- ในส่วน
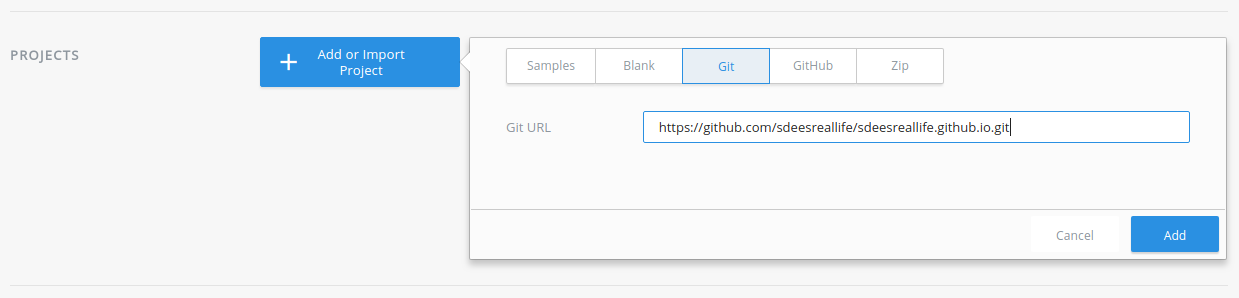
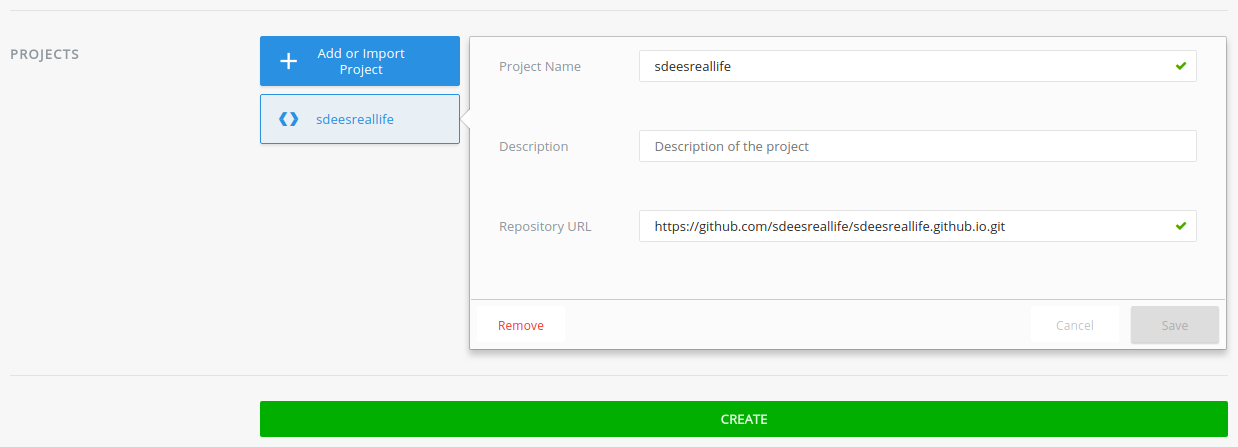
PROJECTSตรงนี้จะให้เอาข้อมูลมาจาก GitHub Pages ที่เป็น site ของเรา ‣ เลือก Git แล้วใส่ URL ลงไป (หรือถ้า login ด้วย GitHub เลือกที่ GitHub แล้วเลือกไปที่ repository ที่เป็น site ของเราก็ได้) พอเลือกได้แล้วคลิกAdd(สีฟ้า) แล้วก็คลิกCREATE(สีเขียว)


- หลังจากระบบทำ workspace ให้เสร็จเรียบร้อย ที่ Terminal ด้านล่าง
ls -laจะเห็นว่ามีโฟลเดอร์ของ Jekyll อยู่ด้วย ‣cdเข้าไปที่ site project และสั่งรันbundle install
user@a07075b78942:/projects$ ls -la
total 4
drwxr-xr-x 3 user root 27 Dec 14 04:58 .
drwxr-xr-x 22 root root 258 Dec 14 09:08 ..
drwxr-xr-x 18 user user 4096 Dec 14 05:30 sdeesreallife
user@a07075b78942:/projects$ cd sdeesreallife
user@a07075b78942:/projects/sdeesreallife$ bundle install
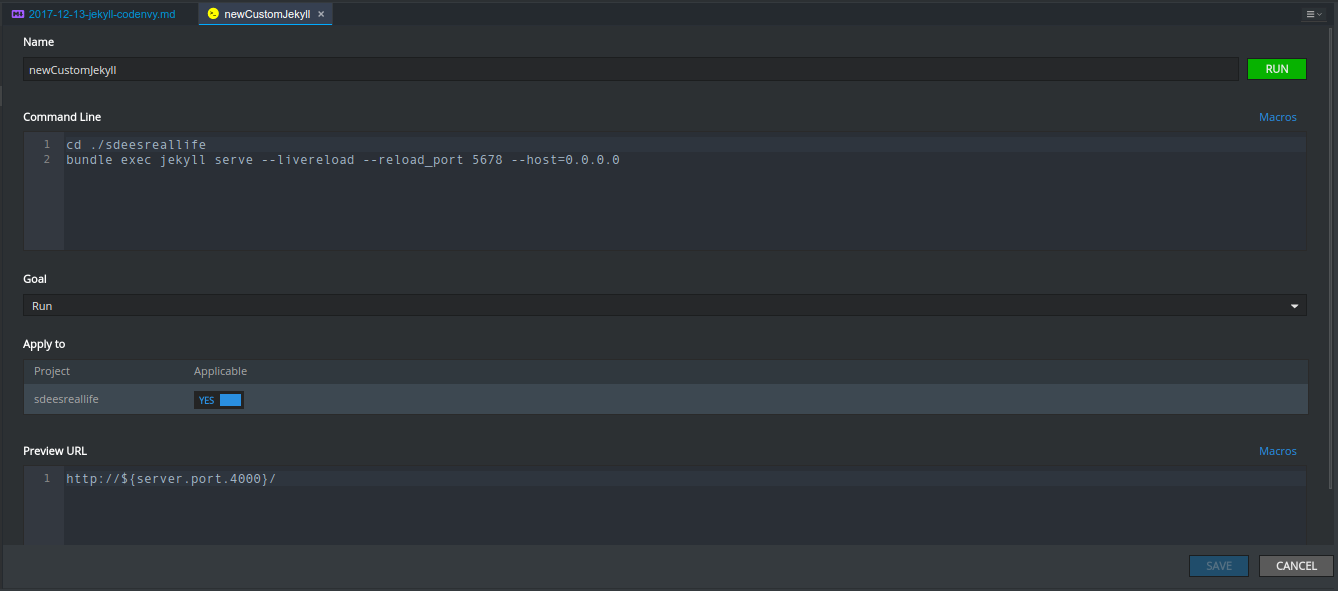
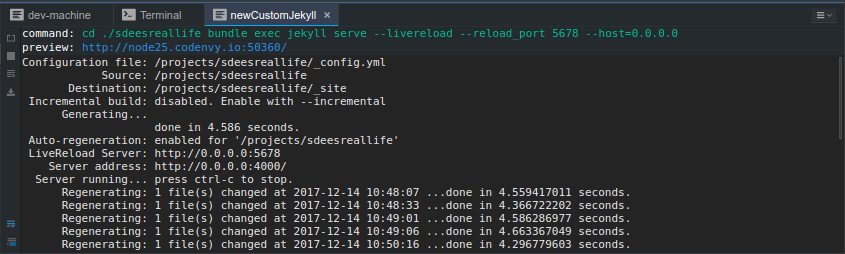
ทำ custom run command นิดหน่อย แล้วสั่งรัน
ตั้งชื่อและใส่รายละเอียดในส่วนของ Command Line และ Preview URL
Command Line:
cd ./sdeesreallife # ชื่อโฟลเดอร์ที่เป็น site project ของเรา
jekyll serve --host=0.0.0.0 # หรือ bundle exec jekyll serve --host=0.0.0.0
Apply to # ให้เลือก `YES`
Preview URL:
http://${server.port.4000}/



สั่งรัน และ คลิกดูผลลัพธ์ได้จาก preview link ต่อจากนี้เราก็สามารถเข้ามาจัดการอัพเดท/แก้ไข site ของเราที่ workspace นี้ได้จากทุกเครื่อง ทุกที่ ทุกเวลา
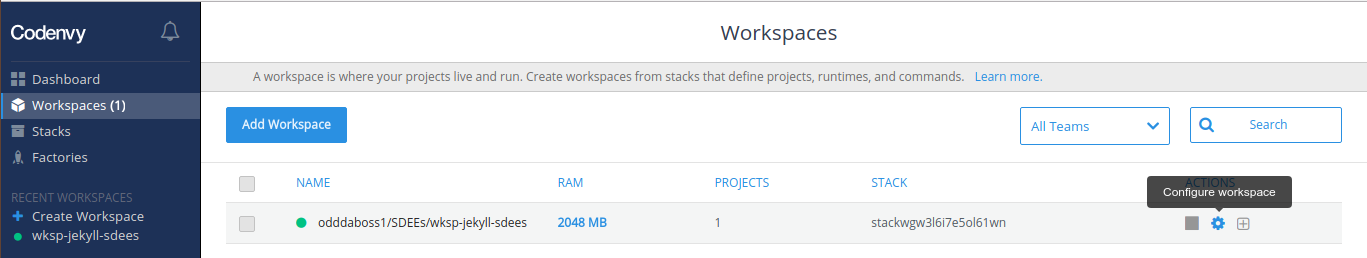
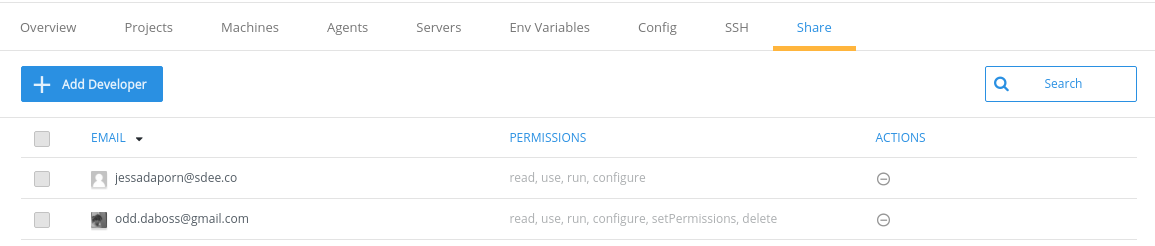
สำหรับการใช้งานร่วมกันหลาย ๆ คนในทีมบน workspace นี้ ต้องเข้าไปเพิ่มผู้ใช้มาไว้ที่ workspace นี้ด้วยอีกนิดนึง ‣ คลิกที่เมนู Workspaces ด้านซ้าย แล้วคลิกที่ Configure workspace (ขวามือรูปเกียร์ตรงกลางใต้คอลัมน์ ACTIONS) ‣ คลิกที่ Share ‣ คลิก + Add Developer แล้วเพิ่มผู้ใช้งานเข้าไป


คราวนี้ทุกคนก็เข้ามาช่วยกันได้ล่ะ พออัพเดทข้อมูลทุกอย่างเรียบร้อยพร้อมจะเอาขึ้นเว็บแล้วก็แค่ git push กลับขึ้นไปที่ repository ก็เท่านั้น ยิ้มหวานสบายใจกันไปทุก ๆ คน - ขอขอบคุณ Jekyll, GitHub และ Codenvy สำหรับเทคโนโลยีของพวกเขาไว้ณ.ที่นี้ด้วย :)