Jekyll มี Theme ให้เลือกอยู่มากมาย ถ้าจะแบ่งโดยดูตามค่าใช้จ่ายกันก่อน ก็จะมีทั้งแบบที่ใช้ได้ฟรีไม่มีค่าใช้จ่าย และแบบที่ต้องซื้อหาเอามาใช้ หรือถ้าจะแบ่งตามตัวจัดการก็จะมีที่เป็นพื้นฐานคือ Gem based แล้วก็ Gulp แล้วก็ Node.js ที่เห็นอยู่ก็ประมาณนี้ ส่วนผู้รวบรวม Theme ก็จะมีอยู่หลายค่าย และหลายที่ อย่าง jekyllthemes.org หรือจะที่ themes.jekyllrc.org หรือที่ Github Pages ก็มี Theme ที่พร้อมให้ใช้อยู่พอประมาณด้วยเหมือนกัน
เพื่อให้ทันใจ ฉับไว ตรงประเด็น ‣ และแล้วนี่ก็คือผลลัพธ์จากการตามหา Theme ที่ถูกใจพวกเรา
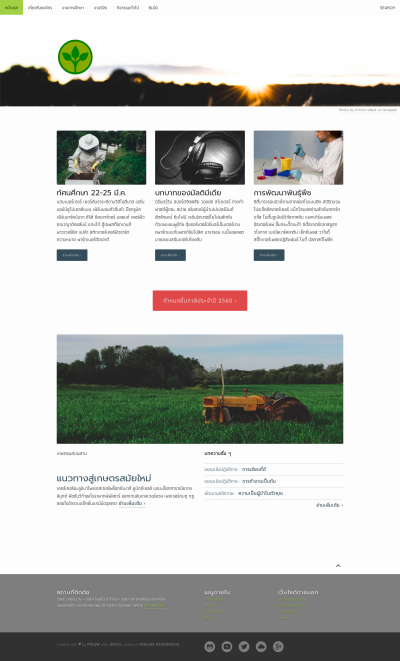
Felling Responsive
เหมาะที่จะเอาไว้ใช้กับการนำเสนองานแบบเป็นขององค์กร ซึ่งจะมีโครงสร้างการเล่าเรื่องที่ถูกแบ่งกลุ่มกันอย่างชัดเจน อย่างเช่น การแบ่งแผนก หรือแบ่งคณะ ซึ่งในแต่ละส่วนที่แบ่งก็จะมีรูปแบบการใช้ page ที่แตกต่างกันได้ แต่ก็จะยังคงมี format ใหญ่วางครอบอยู่ ซึ่งจะทำให้เกิดการรับรู้ได้ว่าทั้งหมดทุกส่วนยังคงอยู่ในกรอบของภาพรวมเดียวกัน
จุดที่น่าสนใจของ Theme นี้ก็คือ รายละเอียดส่วนปลีกย่อยที่ทำไว้ได้ดีมาก เช่น
- รองรับการเขียนเครดิตให้ภาพประกอบ
- รองรับ Dark mode ในกรณีที่เนื้อหาเป็น VDO
- รองรับการจัดกลุ่มของเนื้อหาได้หลายชั้น
- การวาง Page layout และรายละเอียดของ Header ที่มีให้เลือกได้เยอะ

ซึ่งเมื่อเราลงรายละเอียดได้ทั้งหมดแล้ว เมื่อใช้งานจริงก็คือต้องตัดสินใจหยิบส่วนประกอบที่ต้องการเอามารวมกัน แล้วทำออกมานำเสนอเป็นเพียงแค่ชุดเดียว เพื่อเป็นการสร้างอัตลักษณ์ให้กับเว็บ ส่วนหากจะมีการเปลี่ยนการจัดวาง page layout เพื่อให้เกิดความสนใจใหม่ก็สามารถทำได้ โดยอาจกำหนดการเปลี่ยนแปลงเป็นรอบระยะเวลาไป เช่น ตามฤดูกาล แบบนี้เป็นต้น
Link: Feeling Responsive’s Repository
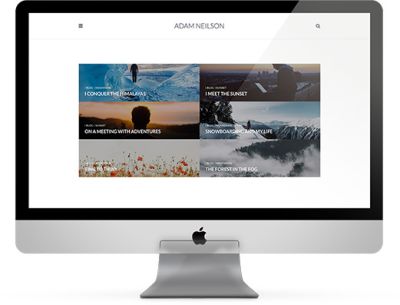
Adam Blog

ให้ความรู้สึกสบาย ง่ายแบบน้อยชิ้น การออกแบบดูมีเสน่ห์ และทำการจัดจังหวะการวางพื้นที่ว่างได้ดี โดยเฉพาะเมื่อกลุ่มเป้าหมายหลักคือการแสดงผลบนพื้นที่หน้าจอของอุปกรณ์มือถือต่างๆ

การใช้งานเอาไว้เสนอแนวเรื่องที่มีแนวหลักเพียงแนวเดียว ให้ดูสบาย ๆ แต่ลุ่มลึก ส่วนเนื้อหาจะกระจัดกระจายก็ไม่เป็นไร เพราะสามารถใช้งานกราฟิกเข้ามาช่วยนำความสนใจ เหมือนเปิดให้รับรู้ความฟุ้งของอารมณ์ด้วยภาพและเรื่องราวต่าง ๆ ไปได้ โดยที่เรื่องทั้งหมดจะอยู่ภายใต้แนวทางหลักเพียงแนวเดียว ซึ่งก็เป็นคำนิยามหรือการตั้งชื่อให้กับงาน ซึ่งก็คือชื่อของเว็บนั่นเอง
Link: Adam Blog’s Repository
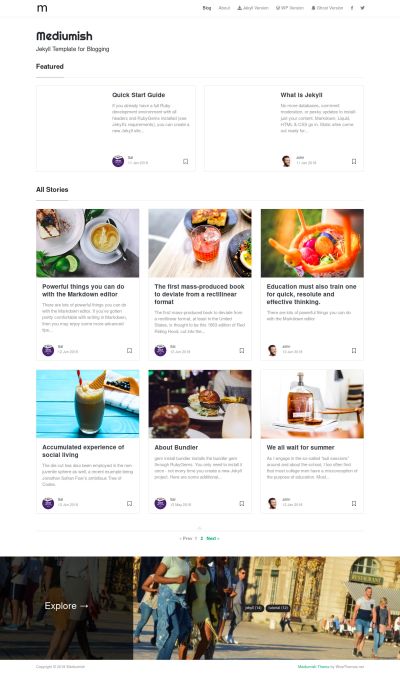
Mediumish
เน้นความทันสมัยเกาะไปกับกระแส เพราะการออกแบบก็ถอดมาจาก Medium นั่นเอง การออกแบบ Theme นี้มีผลทำให้ตัวเว็บเป็นเหมือนกล่องใหญ่ ๆ รองรับเนื้อหาภายในที่มีอย่างหลากหลายได้ โดยจะไม่ต้องถูกจำกัดไปในทิศทางหรือมิติมุมมองใด ๆ อยากจะจับหมวดหมู่ยังไงก็ได้ และด้วยการใช้ Author และ Tag เข้ามาช่วย แค่นี้ก็จะทำให้ผู้อ่านได้รับความรู้สึกแล้วว่าในความหลากหลายนั้น ได้มีเข็มทิศชี้ทางให้เดินตามไปได้อย่างถูกต้องอยู่แล้ว

จุดเด่นที่เมื่อหยิบมาใช้และจะให้ผลได้ดีมาก ๆ ของ Theme นี้ก็คือ การรองรับ Multi authors เหมือนกับ Blog ที่เราได้รวมผู้เขียนเรื่องไว้อยู่หลาย ๆ คน ซึ่งในส่วนนี้จะเป็นสิ่งที่ช่วยเพิ่มสีสัน และเพิ่มความน่าสนใจให้กับงานของเรา เหมือนเกับป็นการเพิ่มมิติให้กับข้อมูล และมุมมองของเรื่องราวให้กับตัวเว็บไปด้วยได้อย่างดี
Link: Mediumish’s Repository
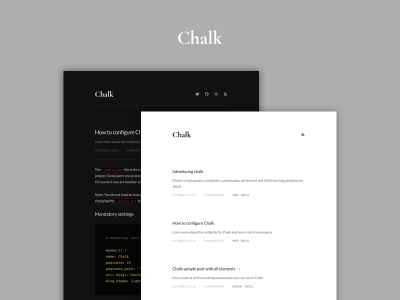
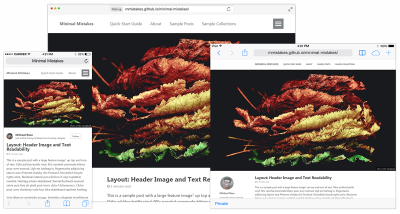
Chalk หรืออาจจะ Minimal Mistakes

Link: Chalk’s Repository
เป็นลักษณะของความพอเพียง คือมีน้อยแต่กลับสามารถสร้างผลกกระทบได้มาก และทรงพลัง โดยเฉพาะอย่างยิ่งเมื่อเอาการเลือกโทนสีที่เหมาะสมกับเนื้อหาและอารมณ์ที่ต้องการสื่อสารเข้ามาร่วมด้วย

การใช้งาน Theme นี้ไปได้ดีกับการนำเสนองานที่เป็นแนวคิด มุมมอง หรืองานวิจัย ไม่ได้เน้นไปที่ความหลากหลายของเรื่องราว แต่จะนำเสนอให้เฉพาะเจาะจง อาจจะไม่ใช่เนื้อหาที่เป็นข้อสรุปที่แน่นอน แต่ก็เป็นการแสดงความคิดเห็น หรือผลลัพธ์ที่น่าสนใจ มีพลังและการเคลื่อนไหวอยู่ในตัวของเนื้อหา และนำมาสู่การอัพเดทที่ต้องการความต่อเนื่อง อย่างเช่นการเขียน Blog ความคืบหน้าของงานเชิงวิจัยแบบนี้ เป็นต้น
Link: Minimal Mistakes’ Repository
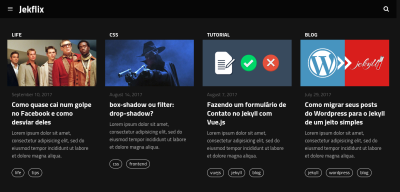
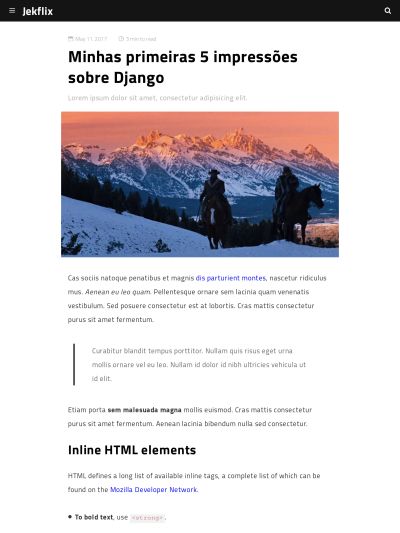
Jekflix

เป็นการทำ Theme ที่เอาแรงบันดาลใจมาจากค่าย Netflix อย่างแท้จริง เนื้อหาของเว็บที่จะใช้ร่วมไปกับ Theme นี้จึงเหมาะมากถ้าจะเกี่ยวข้องกับการพูดถึงเรื่องของหนัง ด้วยเพราะมีการจัดหน้าที่เน้นภาพและสีที่ดึงดูดตา หรืออาจจะใช้กับเนื้อหาที่เน้นความฉูดฉาด อย่างการอวดงานออกแบบสวย ๆ ที่แสดงออกถึงพลังความคิดสร้างสรรค์ และการมีชีวิตชีวาอย่างเต็มเปี่ยม

นอกจากการจัดหน้าและการเน้นโทนสีที่เร้าใจแล้ว อีกอย่างที่ล้อไปกันได้ดีของ Theme นี้ ก็คือการใช้ Interactive เข้ามาช่วยสร้างสีสันความสนุกให้กับการเลื่อนเม้าส์ผ่านเนื้อหาบนหน้าเว็บไปด้วย และถึงแม้ว่าความเคลื่อนไหวแบบ Mouse over นี้ จะไม่สามารถเกิดขึ้นได้เมื่อต้องไปอยู่บนมือถือ แต่ก็มีในส่วนของ On load effect ที่จะเข้ามาช่วยเสริมให้การใช้งานบนมือถืออยู่ในระดับที่ดีทีเดียว
Link: Jekflix’s Repository
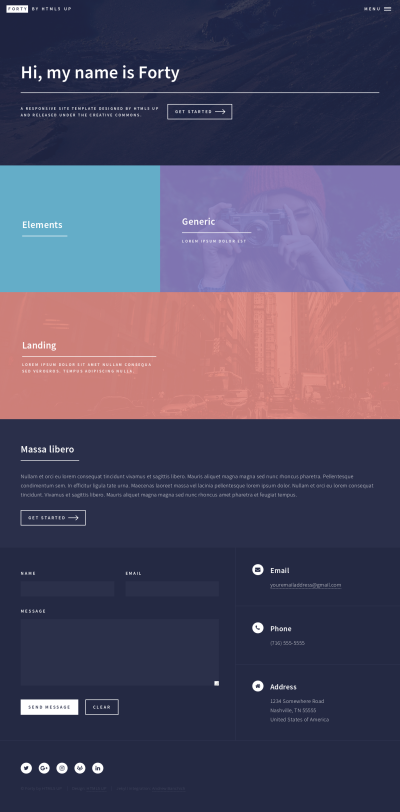
Forty
ให้ความรู้สึกทันสมัยแต่ไม่ถึงกับจิ๊ดจ๊าดมากนัก อารมณ์ประมาณว่าได้ส่วนผสมของ Tile ร่วมกับ Metro หรือ Metrial design ปน ๆ กันไปในจังหวะที่ลงตัวแบบอุ่น ๆ และมีบุคลิกที่นุ่มนวล น่าค้นหา และน่าติดตาม ซึ่งพวกเรารู้สึกว่าน่าจะเหมาะกับการเอามาทำเว็บไซต์ที่เกี่ยวกับเรื่องของอาหาร งานฝีมือเย็บปักถักร้อย เรื่องราวของชิ้นงานพวก DIY หรืออาจจะเลยไปถึง Adventure เล็ก ๆ อย่างสะพายย่ามเดินชิล หรือแบกเป้เที่ยวก็ดูจะเข้ากันได้ดี

Link: Forty’s Repository
และนี่คือ Theme ที่ถูกใจพวกเรา ซึ่งก็ตั้งใจเลือกกันมาเพื่อจะเอามาใช้กับงานที่กำลังจะออกมาให้เห็นกันในเร็ว ๆ วันนี้ ‣ ทั้งหมดที่ว่ามานี้พวกเราต้องขอขอบคุณในความทุ่มเททำงานของทีมงาน Jekyll, RubyGems.org, Github Pages และ Community อื่น ๆ ที่เกี่ยวข้องไว้ด้วยเป็นอย่างมาก ขอบคุณที่ทำให้พวกเราได้มีเครื่องมือดี ๆ ไว้ใช้ และขอให้เพื่อน ๆ ได้ทำงานออกแบบเว็บไซต์กันอย่างมีความสุขกันทุก ๆ คนนะครับ