
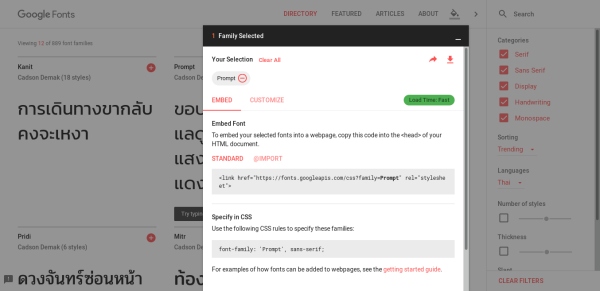
ต่อไปนี้เป็นวิธีที่เราใช้ในการเปลี่ยน font บน Blogger โดยจะทำการเปลี่ยนมาใช้ Google font ทั้งที่แสดงผลบน Desktop และ Mobile แต่ส่วนว่าจะใช้ font ไหนกันบ้าง อันนี้ก็แล้วแต่ความชอบ ‣ เริ่มจากไปที่ Google font เพื่อเลือกดู font ต่างๆ

พอใจกับ font ที่จะใช้แล้วให้คลิก (+) แล้วเปิดไปดูที่ EMBED ‣ STANDARD เสร็จแล้วก็มาที่ Blogger เพื่อทำตามขั้นตอนต่อไปนี้ได้เลย:
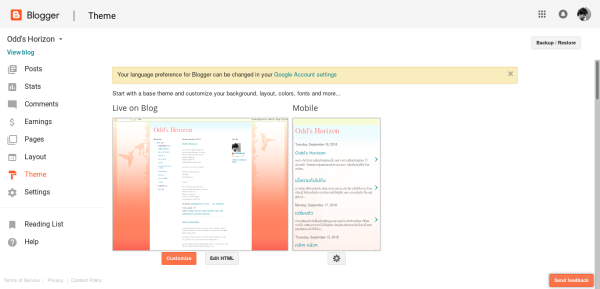
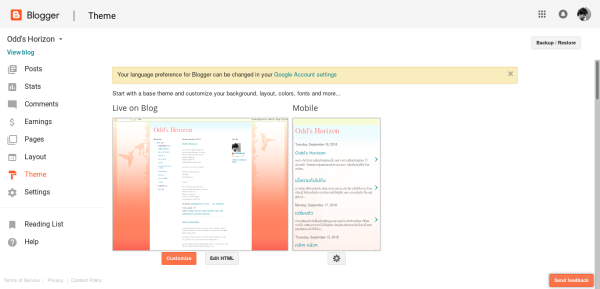
(1) - Login เข้า Blogger แล้วเปิดไปที่ Theme ‣ คลิกที่ Edit HTML

(2) - หลังจาก <head> tag เราก็จะเอา <link> tag ของ Google font ที่เราเลือกใช้ใส่ลงไป ‣ เสร็จแล้วคลิก Save theme
ในตัวอย่างนี้คือเราจะใช้ font: Athiti และ Prompt ก็จะใส่ไปแยก 2 อันเลยเพื่อความชัดเจน เวลาเรากลับมาอ่าน หรือมาแก้ทีหลังได้ดูง่าย ๆ หน่อย
<link href='https://fonts.googleapis.com/css?family=Athiti' rel='stylesheet'/>
<link href='https://fonts.googleapis.com/css?family=Prompt' rel='stylesheet'/>

(3) - คลิก Back กลับมาที่หน้า Theme อีกครั้ง ‣ คราวนี้ คลิกที่ Customize

(4) - ที่เมนูด้านซ้าย คลิกไปที่ Advanced แล้วเลื่อนลงไปล่างสุดเพื่อคลิก Add CSS ‣ เพิ่ม Code CSS ลงไป
.post-body { font-family: 'Athiti', sans-serif; }
.post-title { font-family: 'Prompt', sans-serif; }
.mobile h3.post-title { font: normal 20px Prompt; }
.mobile-index-title { font: normal 20px Prompt; }

ตรงนี้ 2 บรรทัดแรกเราจะกำหนด font ให้กับ .post-body และ .post-title ซึ่งอาจจะพอแค่ 2 บรรทัดนี้ก็ได้
เพิ่มเติม: ส่วน 2 บรรทัดที่เหลือเป็นการกำหนดเพิ่มเข้าไปเพราะการแสดงผลบน Mobile ของเรายังไม่ได้ font อย่างที่เราอยากได้ ก็เลยบอกเพิ่มในส่วนของ .mobile post-title กับ .mobile-index-title ลงไปด้วย
(5) - คลิก Apply to Blog ที่ด้านขวาบน ‣ คลิก << Back to Blogger
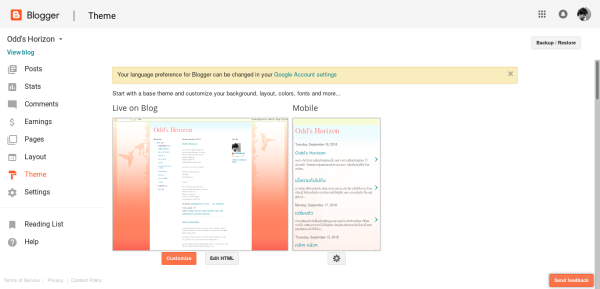
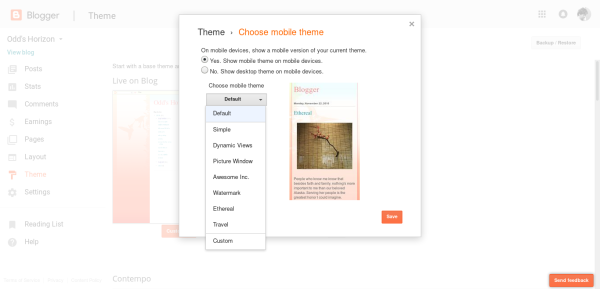
(6) - กลับมาที่หน้า Theme อีกครั้ง ‣ คราวนี้ คลิกที่รูปเกียร์ ใต้ส่วน Mobile

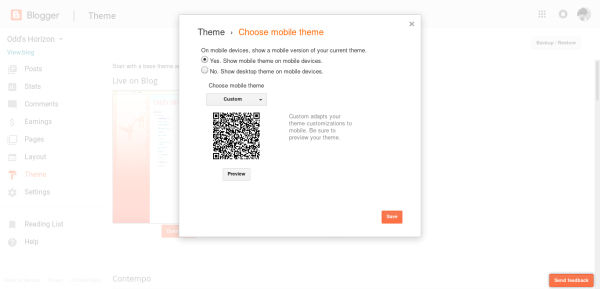
(7) - คลิกที่ Choose mobile theme เปลี่ยนค่าจาก Default ‣ ให้เป็น Custom แล้วคลิก Save


และแล้วขั้นตอนทั้งหมดก็จบลง เราก็จะได้ Blogger ที่มี font สวยงามดั่งใจ คราวนี้ก็ขอให้ลงมือ blog กันได้อย่างเต็มที่เต็มอารมณ์ พร้อมด้วย font ที่งาม ๆ กันเน้อ